
This differs to desktop users who more typically conduct in depth research and are less likely to be searching for a company to instantly engage with. Either they are in the area and searching for a business close to their location, for example, a restaurant or retail or they could be expressing some casual interest in a product or service and scanning the web for a company to engage with. There are two key reasons why people use their mobile devices to conduct Google searches. Why are consumers searching for your business on their smartphones? It is even more critical that your buttons are the correct size as they contribute directly to conversions! 3.

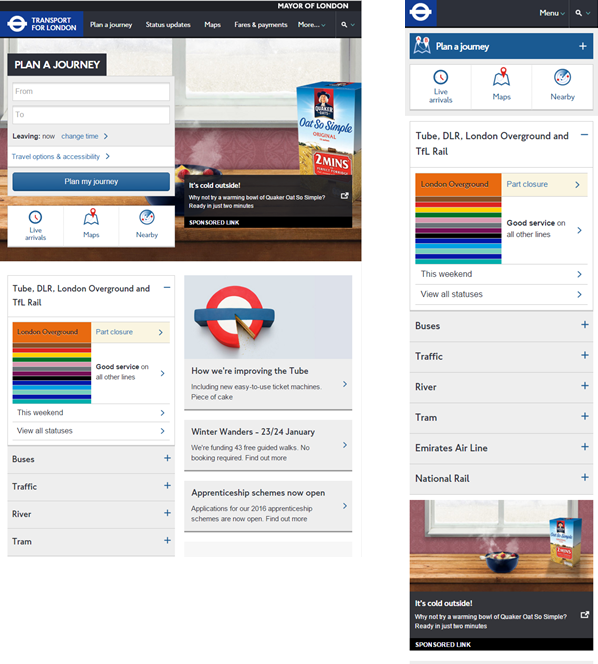
This means your mobile website needs to be responsive to the smartphone’s screen size to ensure the screen space is being optimised.Īnother aspect of mobile usability is the use of the proper measurements, making sure all your web pages buttons and font size are appropriate.įor example, having a minimum of 14px ensures that users won’t need to zoom in to see your text.

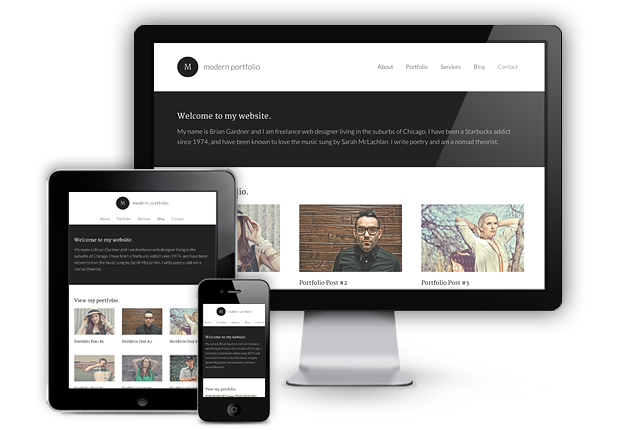
Furthermore, mobiles, tablets and computers come in all different shapes and screen sizes. Mobile phone screens are a lot smaller and shaped differently compared to computer screens, therefore, the desktop version of your website likely won’t be appropriate for mobile users. In addition, the use of flexible images and layouts is paramount to ensure they receive the best user experience. When a web designer creates a mobile-friendly website, the best practice is to make sure it is easily viewable on multiple viewing angles, as some users prefer viewing mobile websites on the side. Website responsiveness is how the site design and layout react depending on whether it is opened on a computer, tablet, or smartphone.


Why are consumers searching for your business on their smartphones?.Here are five things you should think about and do when creating or updating your website: If your site fails to deliver a great experience, then they will immediately go elsewhere. So chances are your potential customers are searching for the service or product you provide on a mobile device, so you don’t want them to choose one of your competitors because they provided a better online user experience. If you’re a business owner considering redesigning or building your first website, one of the biggest mistakes you can make is skimping on the website’s responsiveness to smartphones and tablets as it lowers your sites ranking on Google.ĭid you know that mobile searches account for over 50% of searches worldwide!


 0 kommentar(er)
0 kommentar(er)
